WordPress使い方マニュアル

WordPressへログインする
WordPressを使用するために、管理画面へのログインが必要です。
WordPressログインページへアクセス
各サイトに設定されている固定のログインURLへアクセスしてください。
ブラウザURLを直接入力するか、制作会社などからお伝えされたURLへアクセスしてください。もし分からない場合、ドメインの末尾に「wp-login.php」と付けてアクセスを試してください。
https://ドメイン/wp-login.php

このような画面が表示されればアクセスは成功です。
アクセスができない場合、セキュリティのために
・ログインURLを変更している
・IPアドレスによって制限をかけている
可能性がございます。詳しくはWebサイトの管理者、または制作会社へお問い合わせください。
ユーザー名とパスワードを入力する
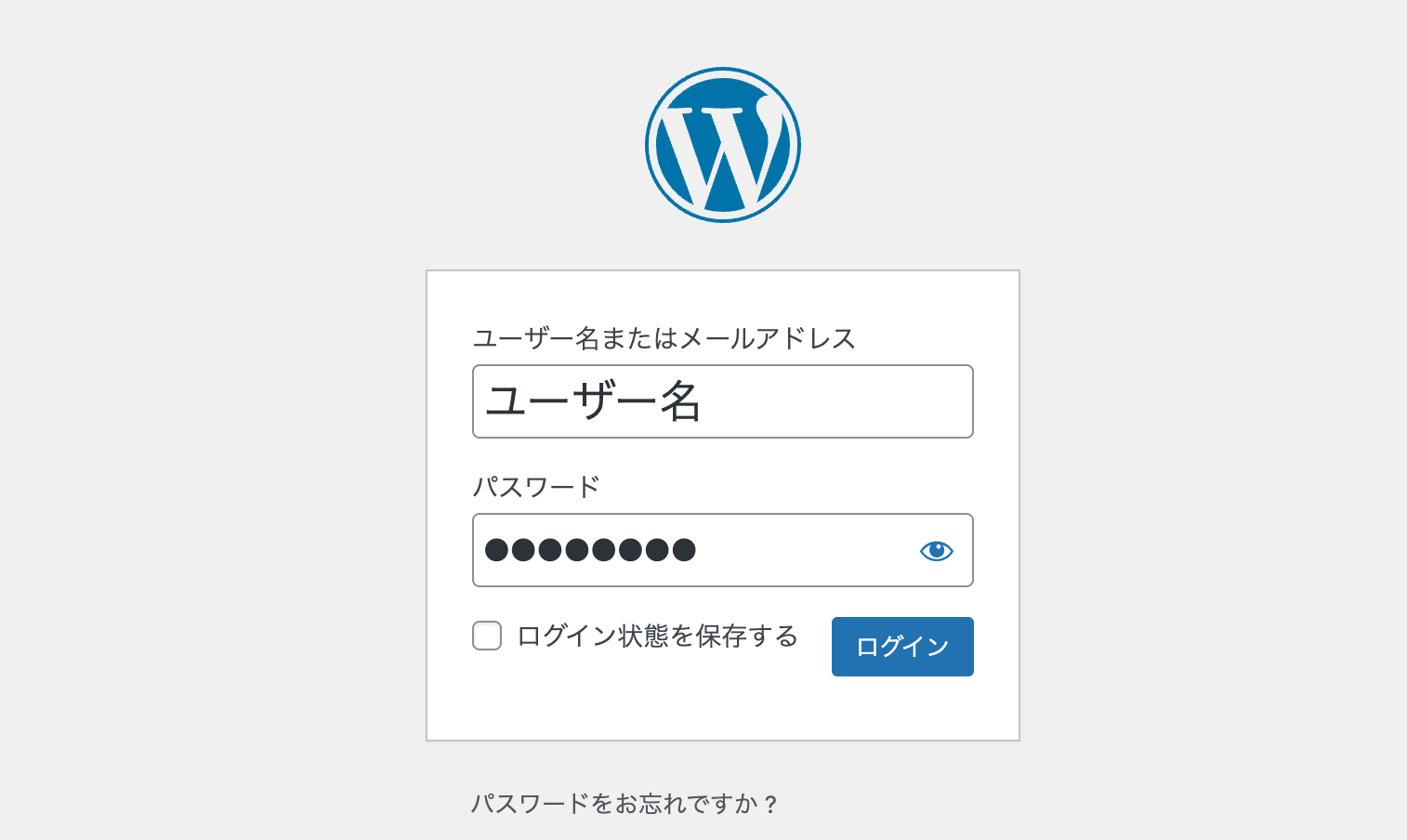
ユーザー名(またはメールアドレス)とパスワードを入力してログインボタンをクリックしてください。

WordPressへのログイン完了
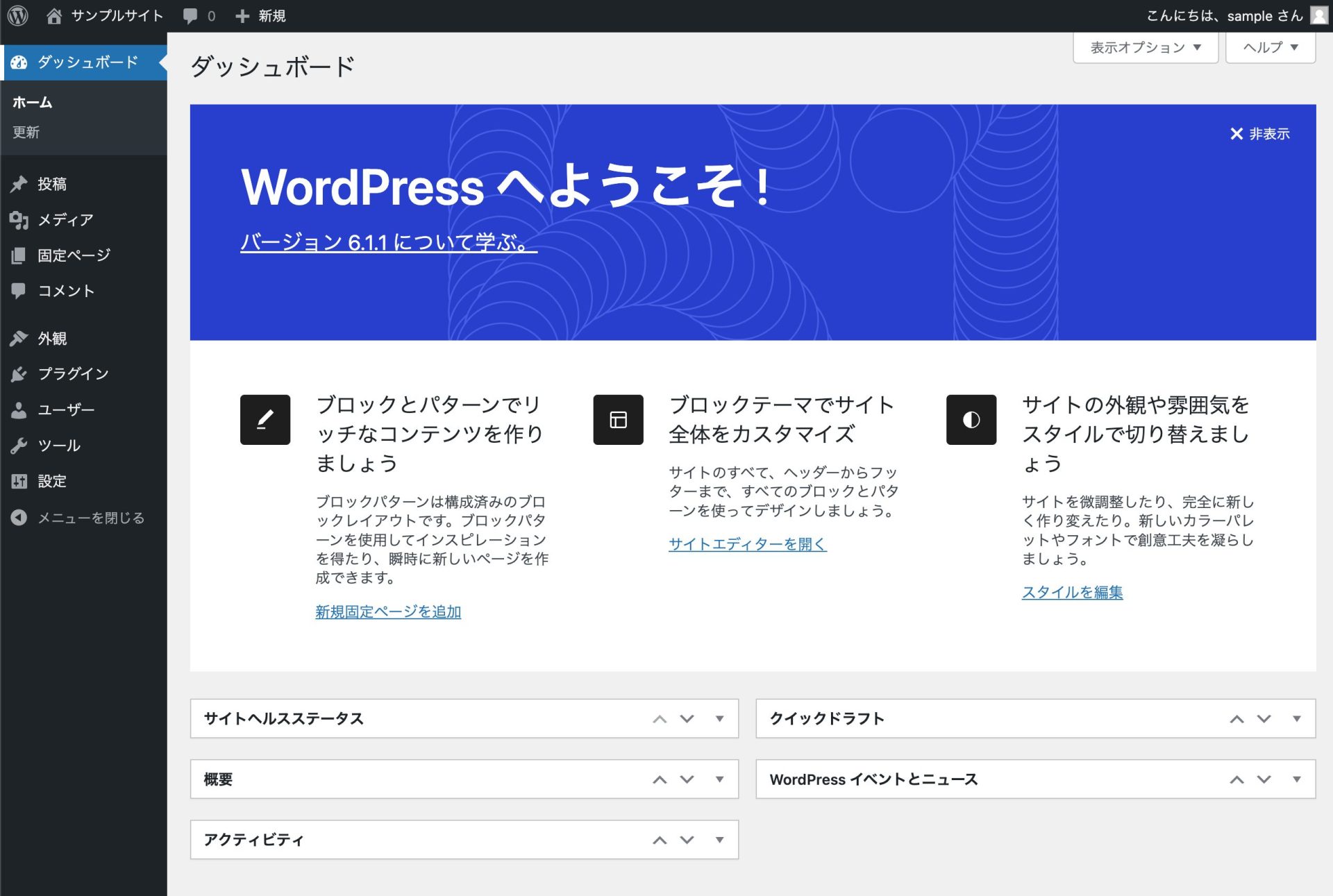
ダッシュボードが表示されればログインが完了です。

ログインできない場合、「パスワードをお忘れですか?」をクリックし、画面の指示に従ってパスワードを再設定することも可能です。
WordPressへ記事の投稿をする
WordPress投稿画面へアクセス
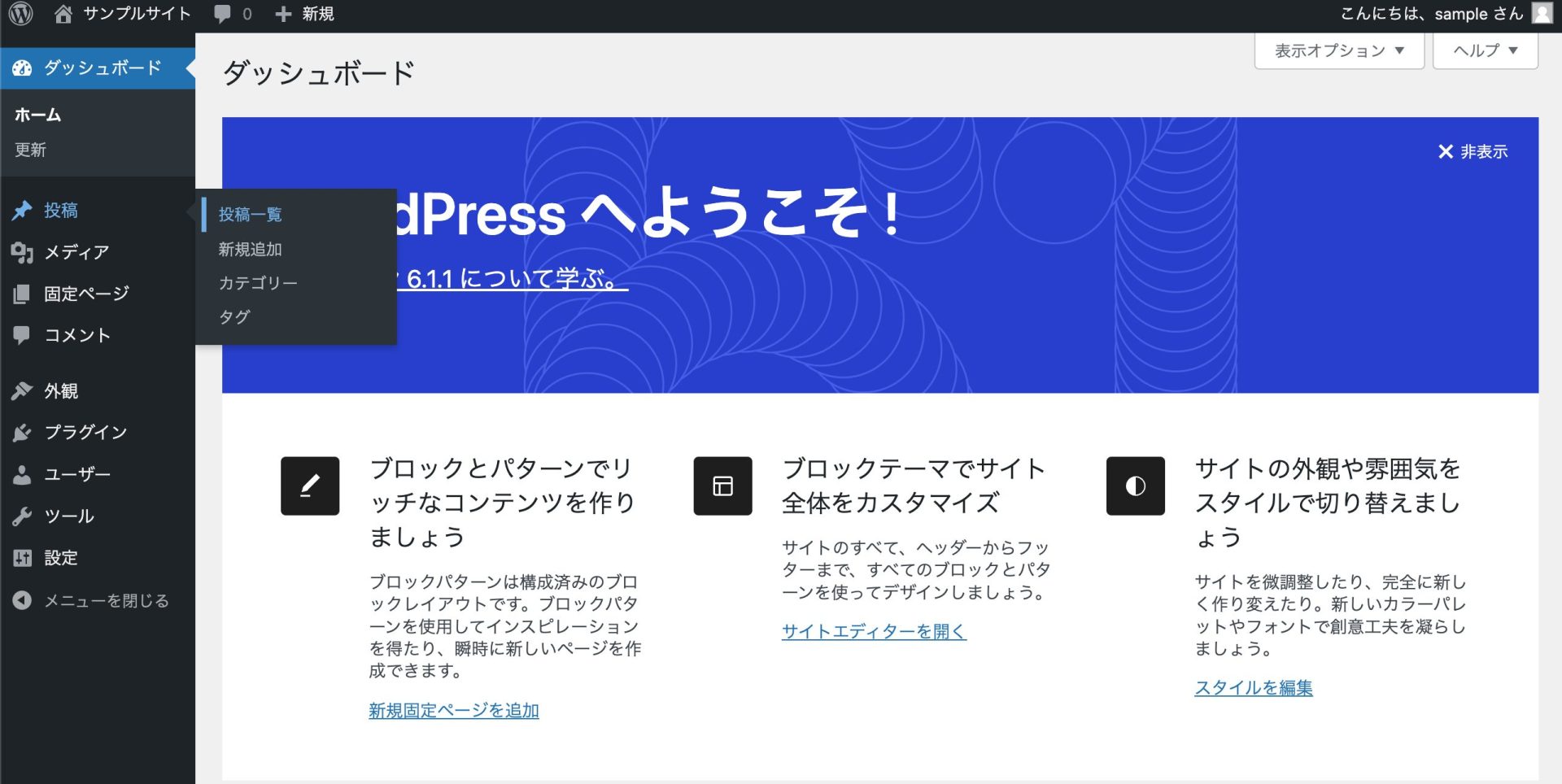
管理画面の左メニュにある「投稿」から「新規追加」をクリックしてください。

WordPressのカスタマイズによっては「投稿」が「お知らせ」や「ブログ」など、別の名称になっていることがございます。
記事のタイトルを入力
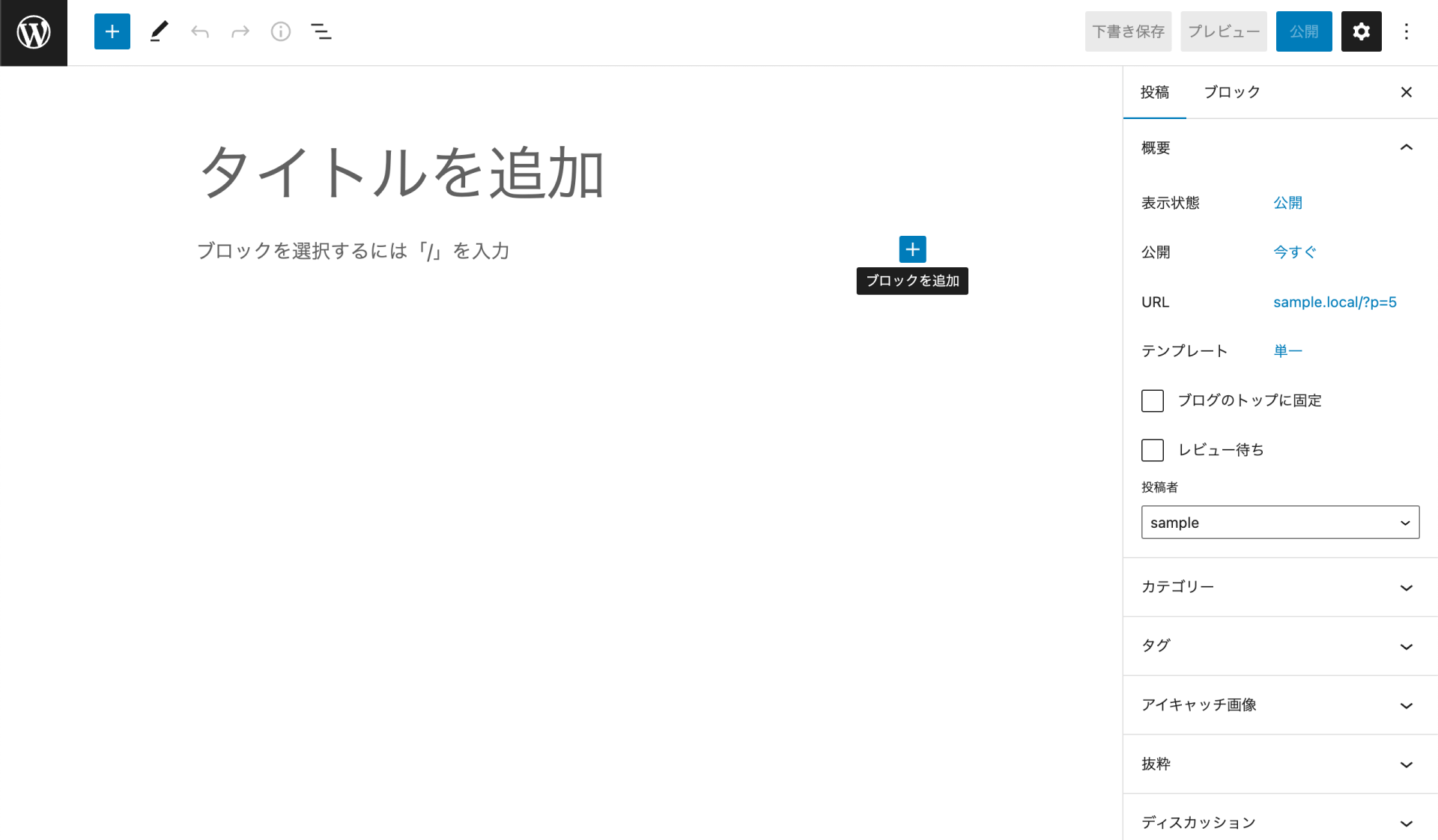
「タイトルを追加」と書いてある箇所を選択し、記事タイトルを入力してください。

記事の本文を入力
WordPressにはGutenberg(グーテンベルク)というブロックエディターが搭載されています。操作に慣れてしまえば簡単に記事を作成することが可能です。
「+」マークの「ブロックの追加」をクリックしてください。

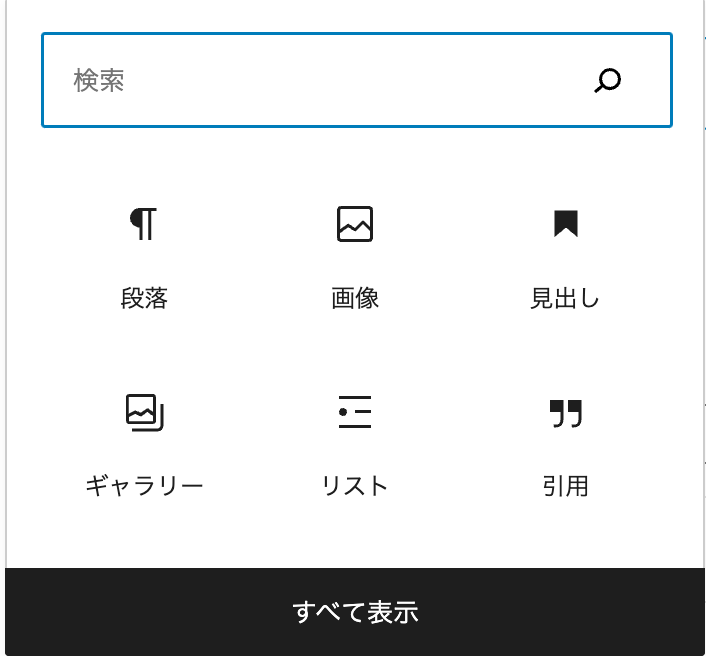
作成できるブロックの一覧がここに表示されますので、お好きなものを選んでください。

段落
主にテキストなど、文章を記入する際はこちらを使用します。
画像
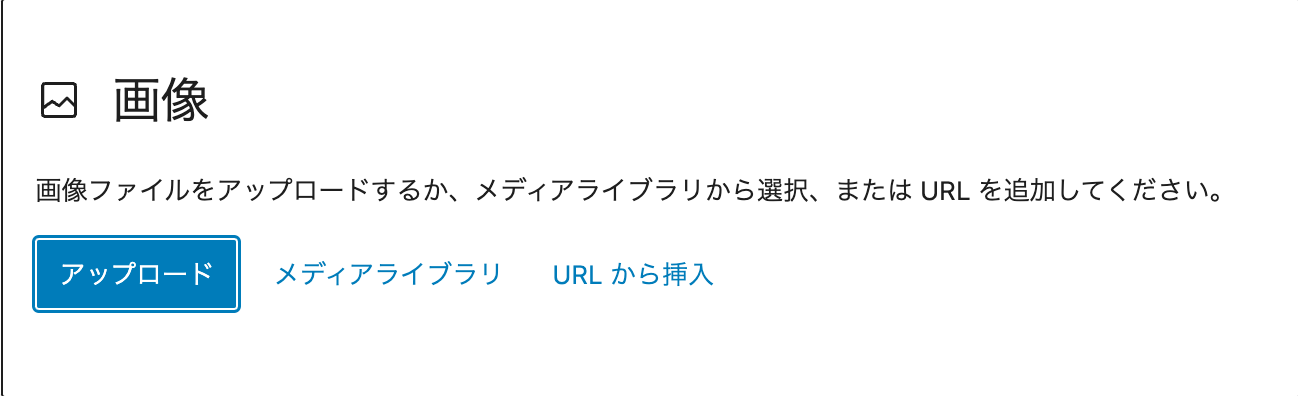
画像を挿入することが可能です。

新たに画像を登録する際は「アップロード」をクリック、過去にアップロードしたことのある画像を挿入する際は「メディアライブラリ」をクリックして画像を挿入してください。
見出し
記事内のタイトルを設定することが可能です。
記事のアイキャッチ画像を設定する
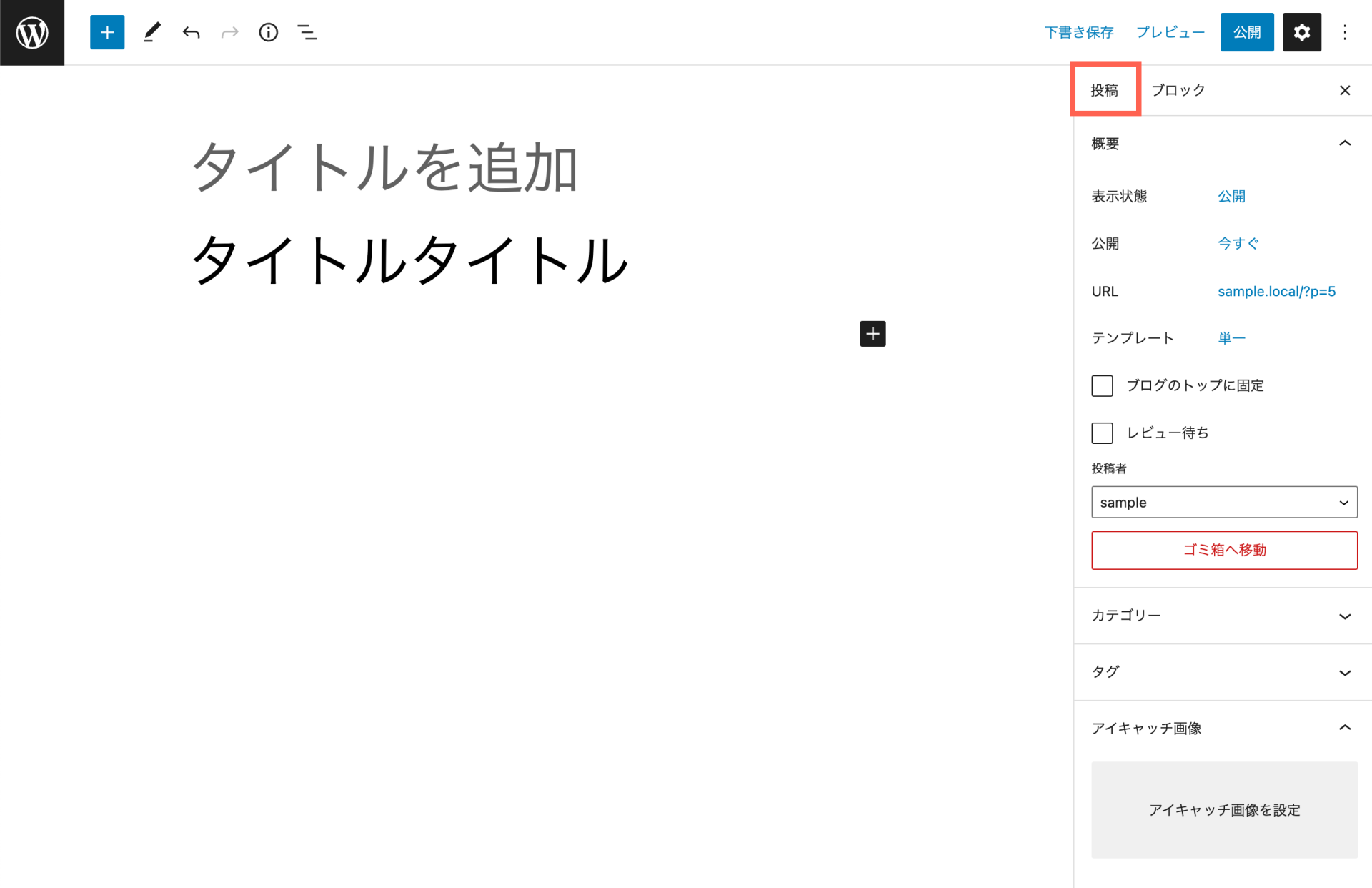
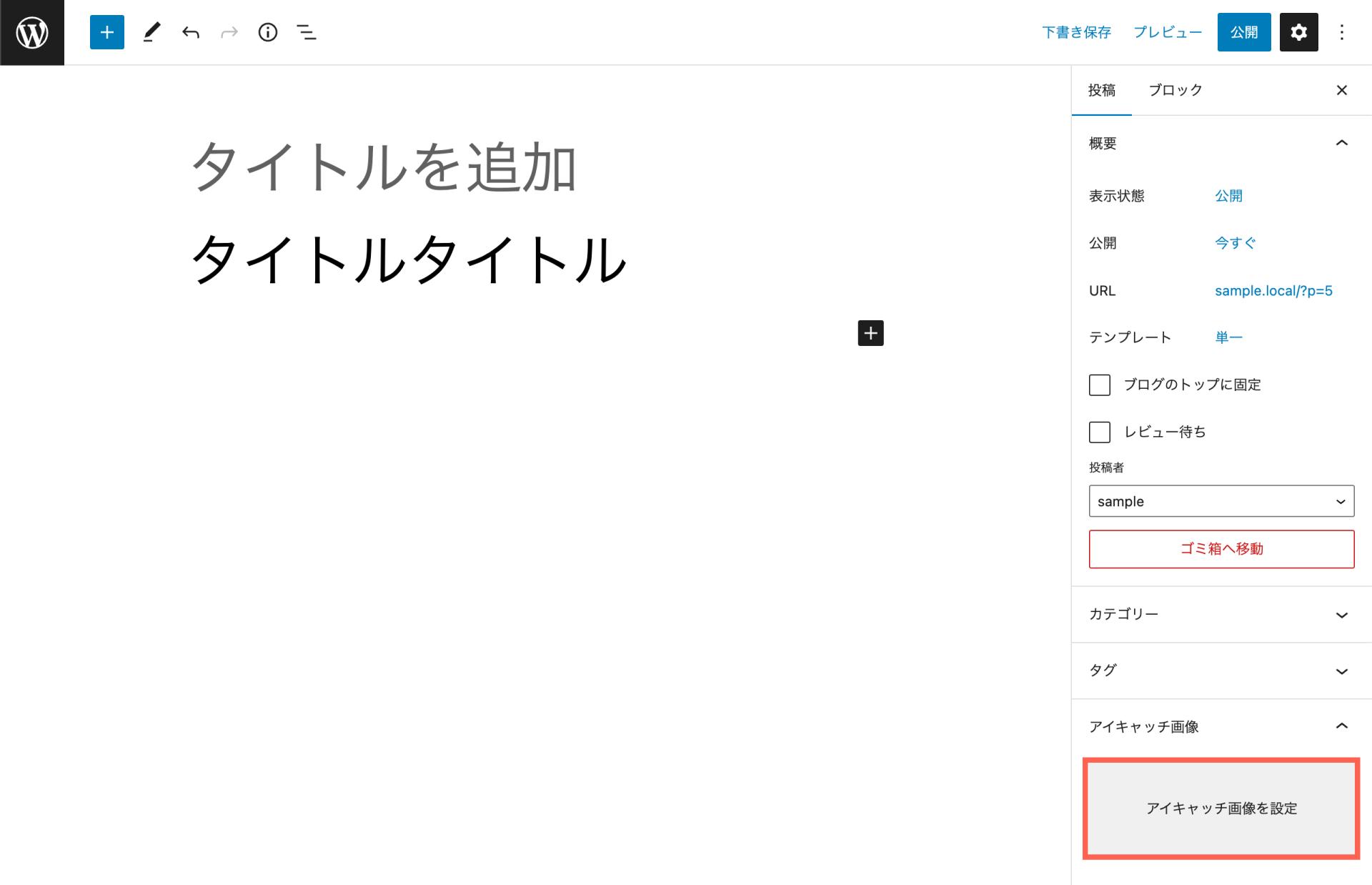
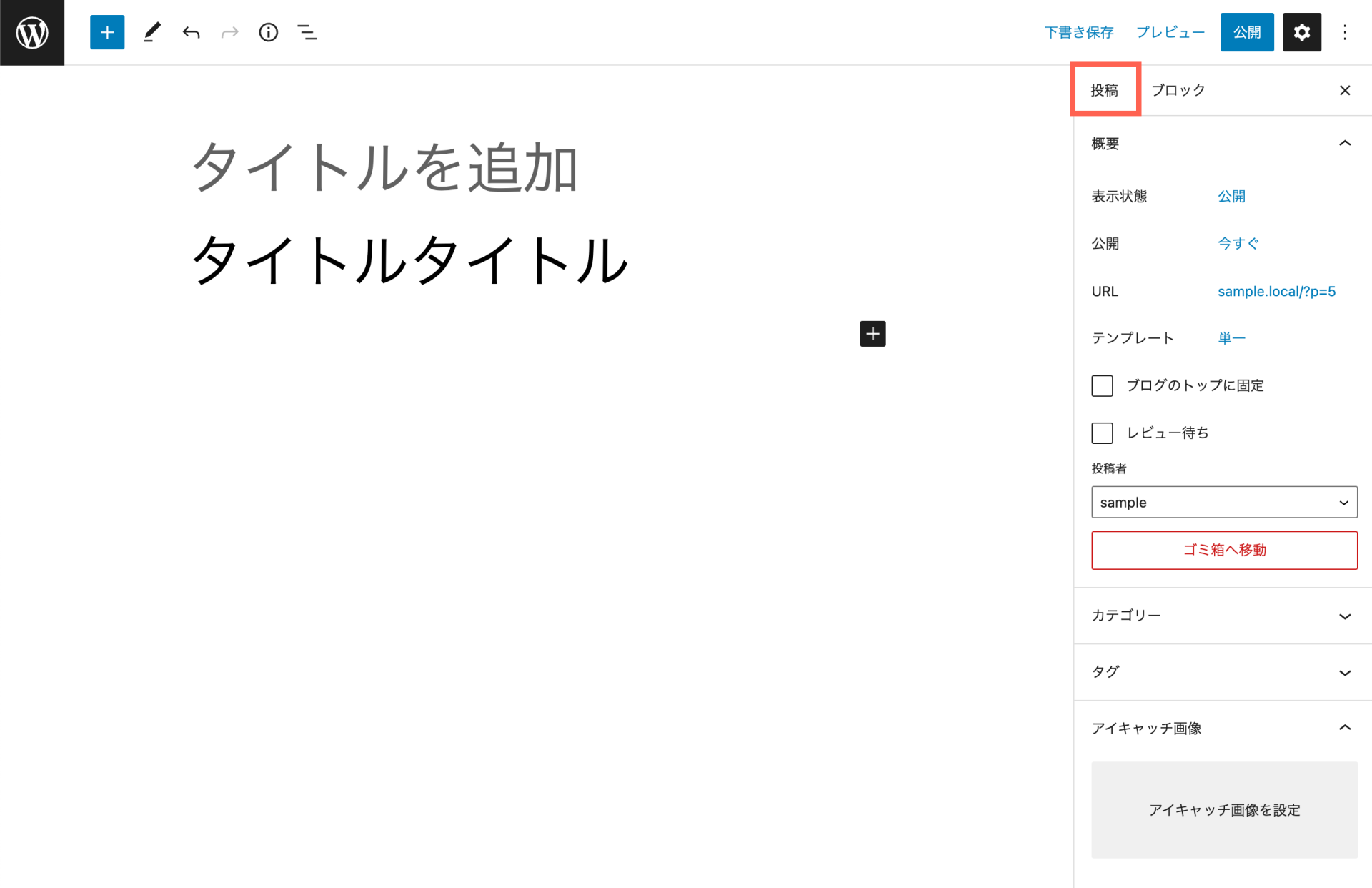
アイキャッチ画像(記事のサムネイル)を設定することが可能です。右側メニューの上部にある「投稿」をクリックしてください。
WordPressのカスタマイズによっては「投稿」が「お知らせ」や「ブログ」など、別の名称になっていることがございます。

下の方にある「アイキャッチ画像を設定」をクリックしてください。

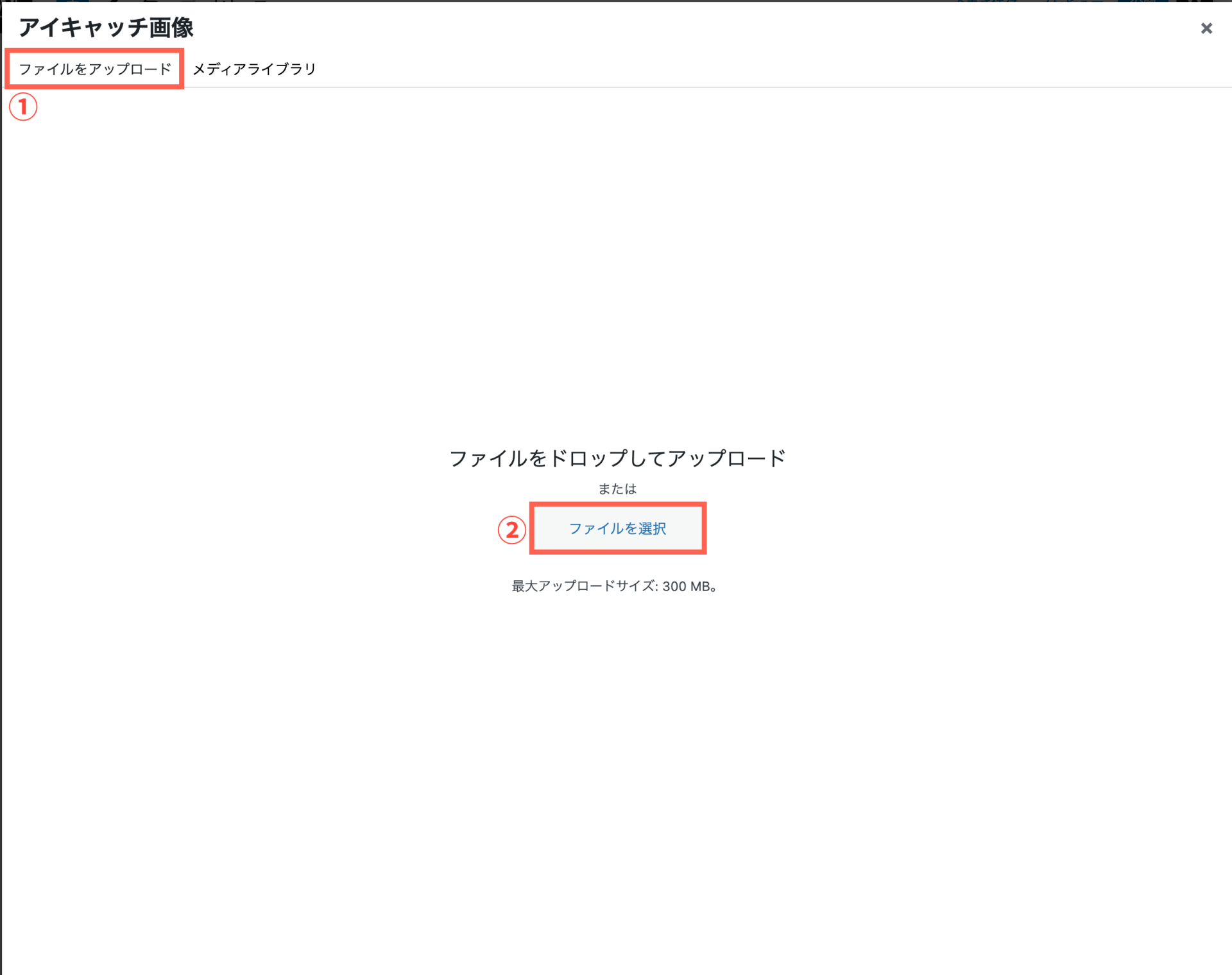
新たにアップロードする場合
「ファイルをアップロード」→「ファイルを選択」で画像を選択

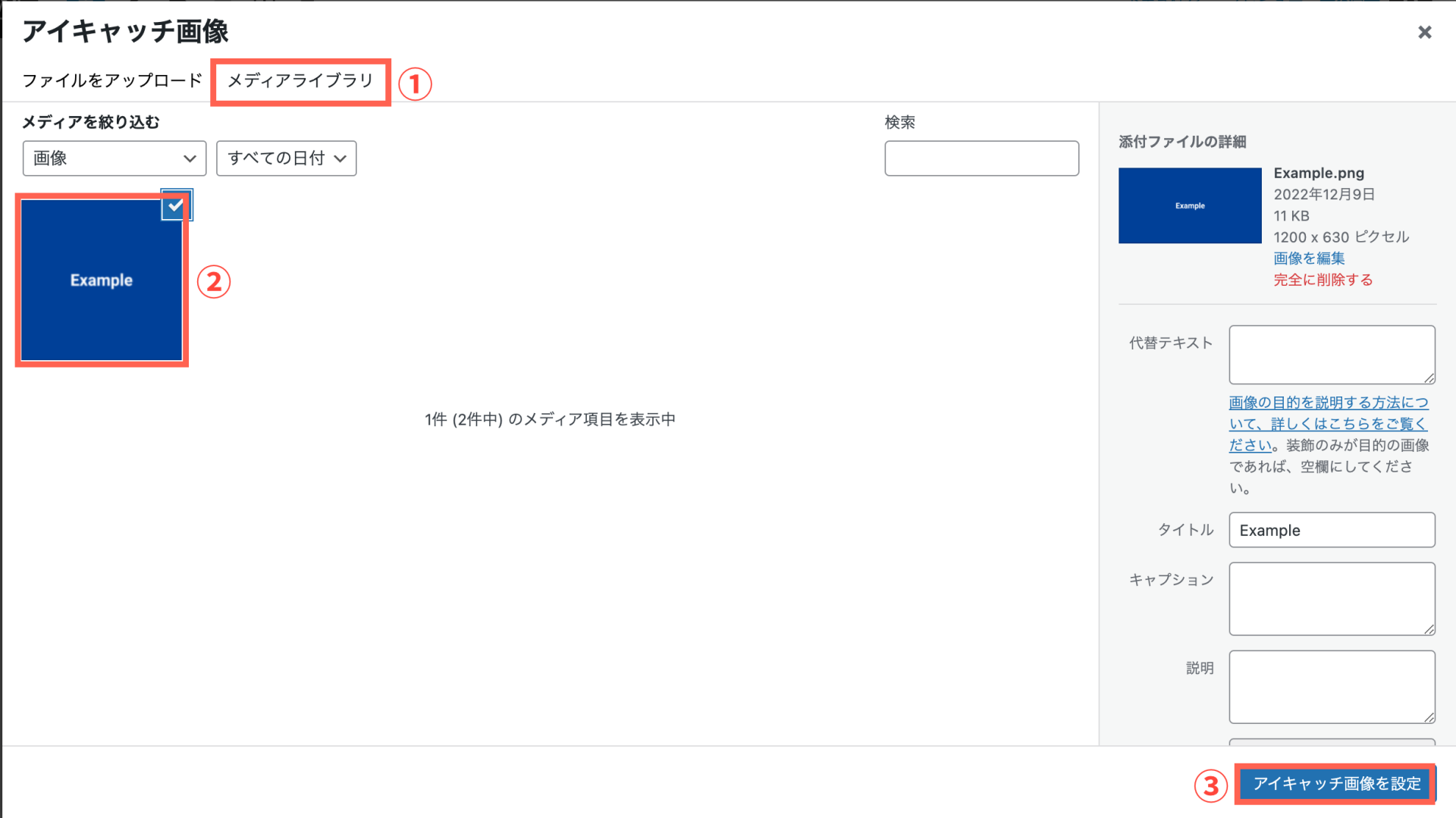
すでにアップロードした画像を使用する場合
「メディアライブラリ」→画像を選択→「アイキャッチ画像を設定」

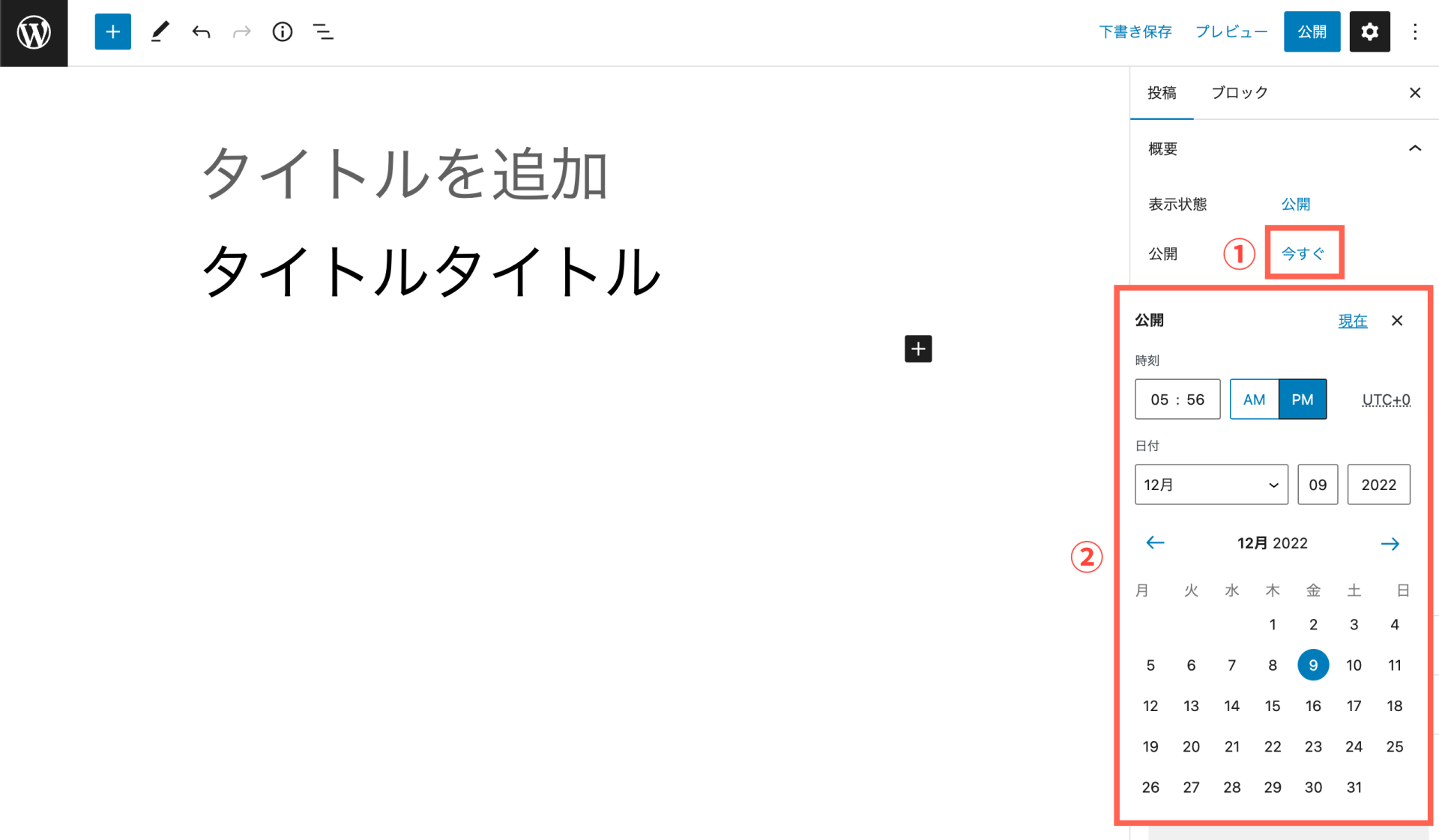
記事の投稿日時を設定する
投稿日時を設定することが可能です。右側メニューの上部にある「投稿」をクリックしてください。
WordPressのカスタマイズによっては「投稿」が「お知らせ」や「ブログ」など、別の名称になっていることがございます。

「今すぐ」→公開したい日時を設定してください。

未来の日付にすれば予約投稿することも可能です!
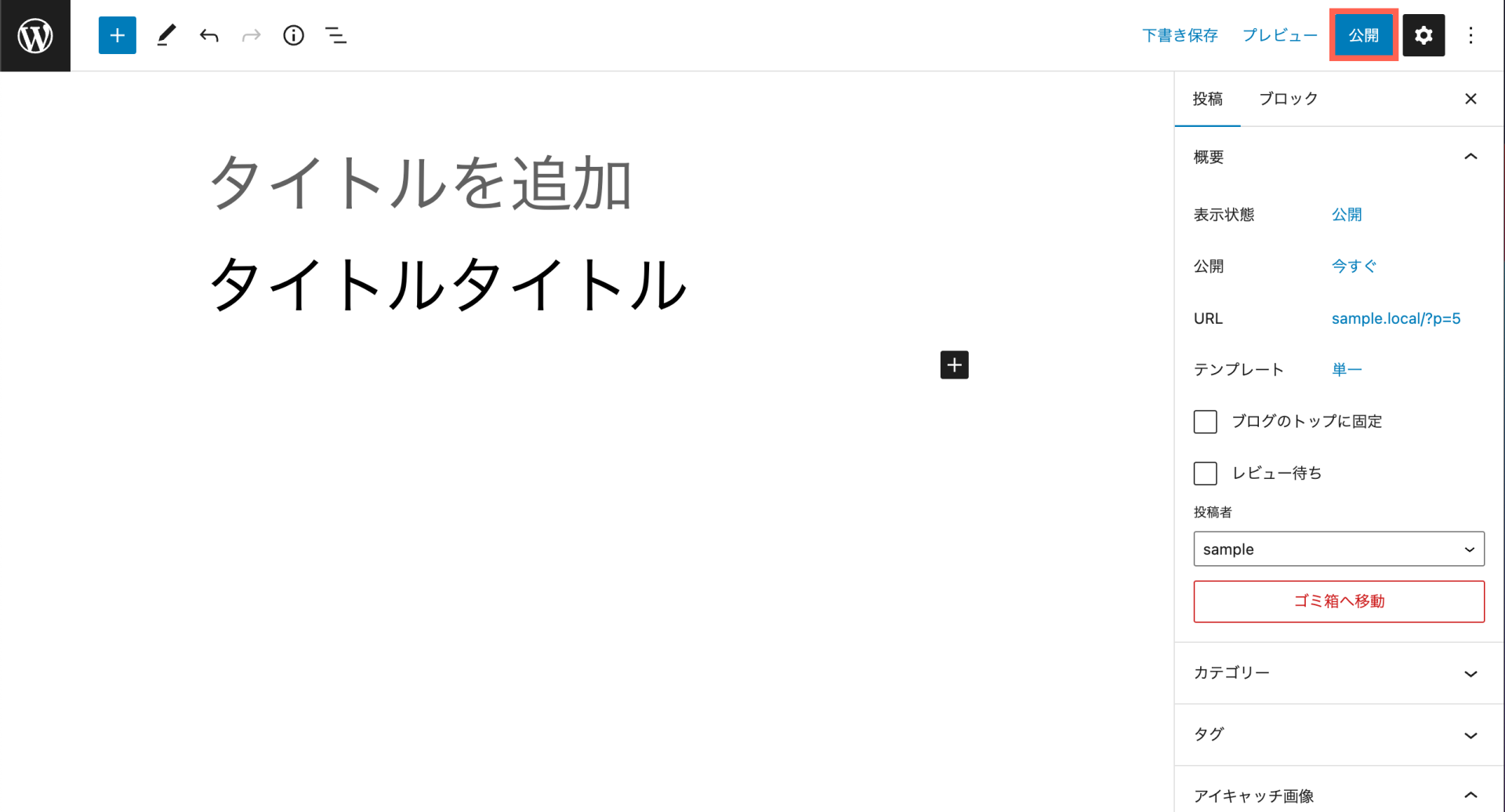
記事を公開する
画面右上にある「公開」をクリックしてください。

設定内容の確認画面が表示されるので、各項目を確認して問題なければ「公開」をクリックしてください。



 Download
Download Contact
Contact




