AdobeMaxJapan2019

こんにちは、デザインカメラマンの前田です。(役職縮めただけだけどなんかすごそう)
DesignShipの翌週にAdobeMAXJapan2019に参加してきました。
新たな刺激、学び、出会いを参加者だれもが得られる
アドビ最大のクリエイティブイベント
2019.12.03(火) @パシフィコ横浜


まずはKeynote。
同時通訳のおかげで全英語のトークの内容をしっかり知ることができました。
ああいった機械を使用するのは初めてで色々な人が交代でしゃべるスタイルが面白かったです。
Keynoteの中で気になる紹介がいくつかありました。
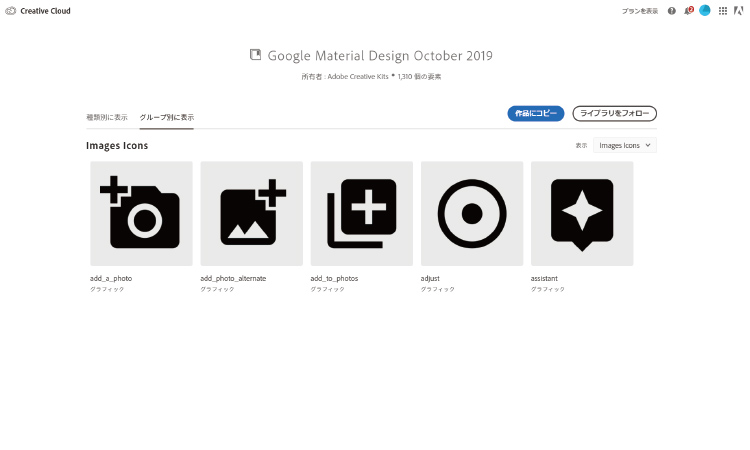
1|CCライブラリのパブリックライブラリからGoogleマテリアルデザインのアイコンなども使用できる
パブリックライブラリがあるということも知らなかったので是非活用していきたいと思います!

2| PremierProのフリーフォームビュー
編集作業をするとき、いつも素材をタイムラインにずらっと並べて再生しながら選んでいたのですがプロジェクトパネルの表示をリストでもアイコンでもなく自由に並べることができるようになったので、素材わけがより直感的になりました。

3|XDのパワーアップも最高
プロトタイプのアニメーションや画面遷移を作りこむと、ボタンを押した後の画面など素材を大量に作り、リンクさせなければなりませんでしたが、これが一画面で可能になりました。マウスオーバーだけでポップアップを表示させたりすることも可能でアニメーション機能も強化されました。
一番の目玉はリアルタイム共同編集で、figmaと同じようにリアルタイムで作業進行が可能になりました。
場内各所でやっていたセッションに参加し、個人的に役立ちそうと思った内容をピックアップしました。
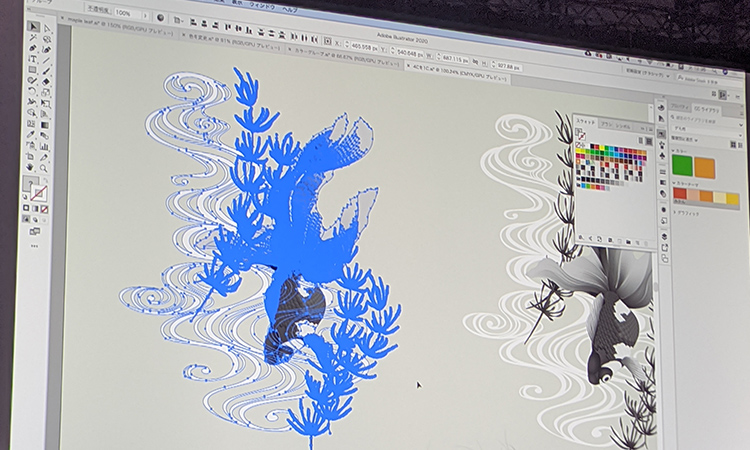
■デザインツール最新情報現場で使えるスーパーテクニック徹底解説
カワココさん hamukoさん
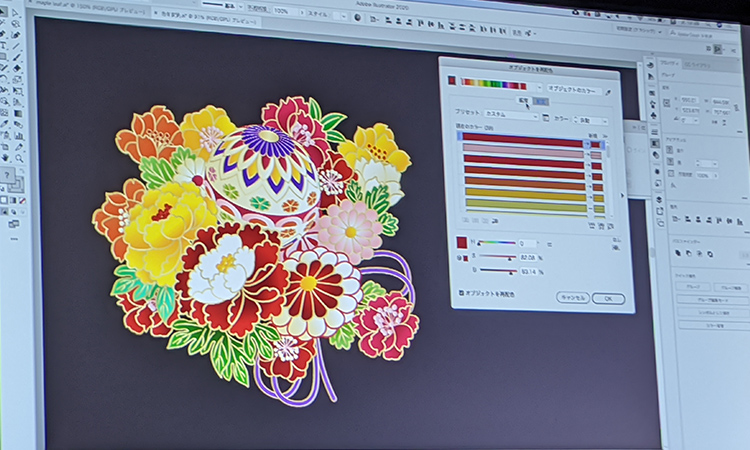
Illustratorのアップデートでフリーグラデーションが再配色できるようになった!
色の濃淡を保ったまま、フリーグラデーションのデータをK100に変換したり、 指定した色だけ保ったまま他の部分を再配色したりできるようになったそうです。
パスが死ぬほどあるとかベクターデータがめちゃくちゃ重なってるデータだとかの時にこれは便利!
最近話題になったAdobeFrescoも実はベクターデータが作成できるので、その色変更にも活用できそうです。


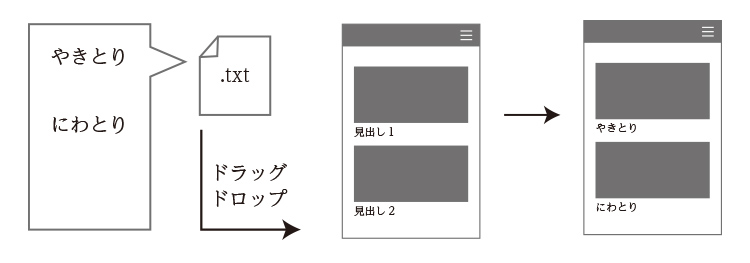
■グラフィックデザイナー必見Webデザインのワークフローで学ぶ はじめてのAdobe XD
浅野 桜さん
XD上で画像や見出しを一気に反映してくれる方法を紹介されていて、こんな技知らなかった!感動!となりました。

■トップ映像ディレクターが語る、アイデアの生み方から編集まで
児玉 祐一さん
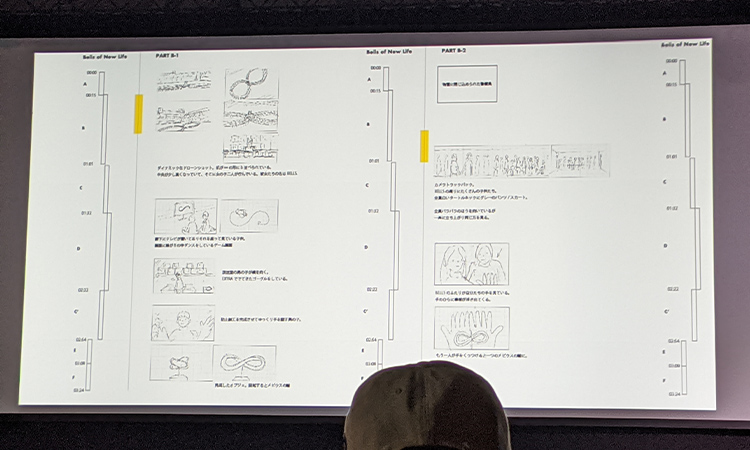
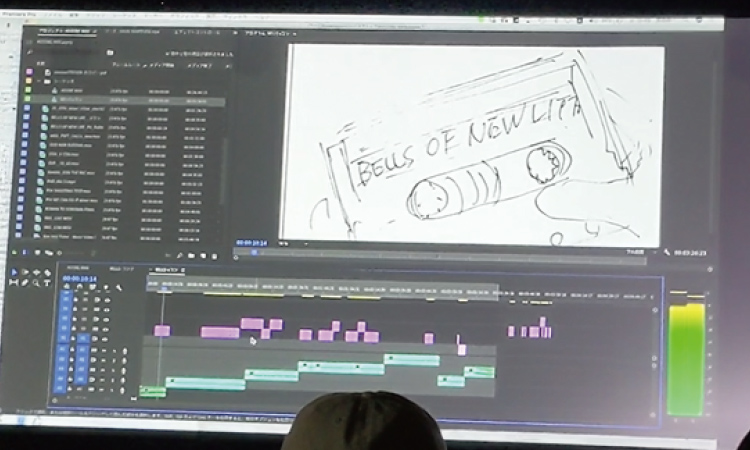
印象的だったのは、Premierでコンテを作るというキーワードです。
私の場合普段映像制作の時には絵コンテできるだけ伝わるように書き、撮影に臨む、場合によってはVコンも作るという方法をとっています。
しかし児玉さんは絵コンテを最初からVコンにしてしまうそうです。
MVを制作する場合であればPremier上に音楽を並べて、実際に画の切り替わりなどを体感的に気持ちのよい動画をコンテ時点でつくってしまう。
そうすることで現場のスタッフ同士でも、具体的にこのカットが実際長いか短いかなどの認識をあわせていくことができる。
さらに現場でコンテの画と撮影した画を差し替えていくことで、次の画とのつながりや尺をなどを確認、改善していける。


アイデアを生み出す方法がアーティスティックな反面、
事前の準備を完ぺきにしている綿密さが意外でした。
児玉さんいわく「ロマンとそろばんの両立」
児玉さんが是非見てほしいと言っていた映像と映像作家がこちら
デジタルで大抵のことはできるようになりましたが、
児玉さんは、ひと手間加えて手触り感のある映像にすることで他の人との差を出せるという考えでした。
ロバート・エイブルさんの時代や90年代の映像を見ていると非常に手間がかかっており、時代を切り開く作品だったんだということがわかります。
細部に神は宿ると言いますが、こういうことかもしれません。
■モーショングラフィックスの1、2、3歩
ダストマンさん
日頃からちょこちょこYotubeを見ていたので楽しみにしていました。 具体的なモーショングラフィックスの方法論で、非常にわかりやすかったです。
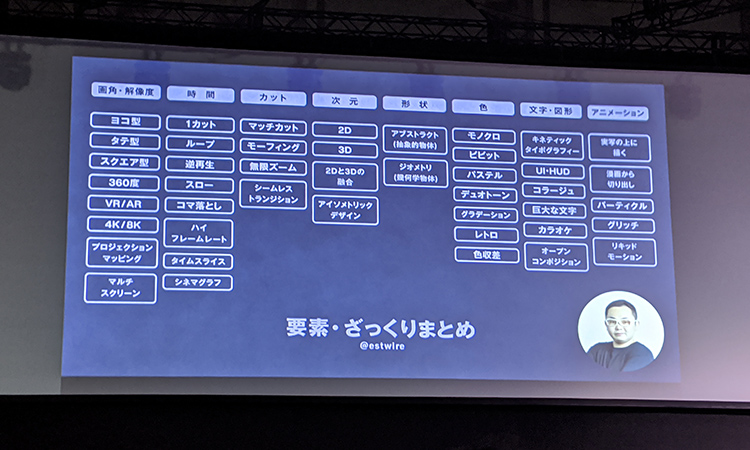
/モーショングラフィックスの構成要素


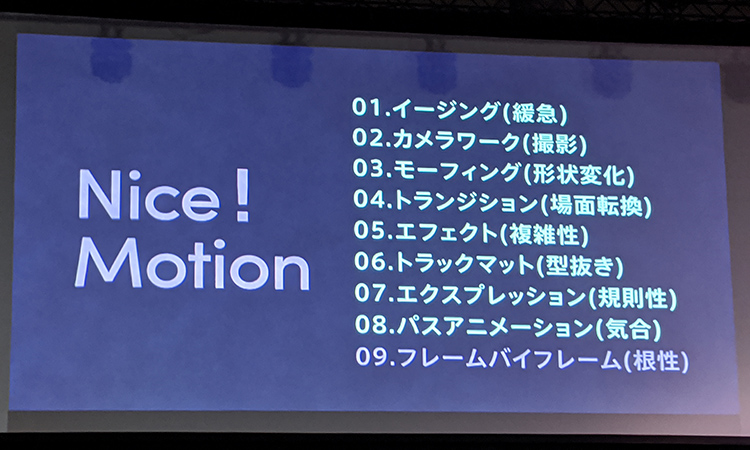
/Nice Motion
・無機質なものを有機的に表現すること
・自然現象をモーションに落とし込むこと
・風に揺れる、引力に従ってボールが跳ねる、葉っぱが落ちるなど
初心者向けの見本の作品の作り方を紹介されていて非常にわかりやすかったです。プロジェクトデータも配布してくれるという神でした。


その後は色々なブースを見て回り、大量にステッカーやらスマホスタンドやらスケッチブックやらをもらいました。


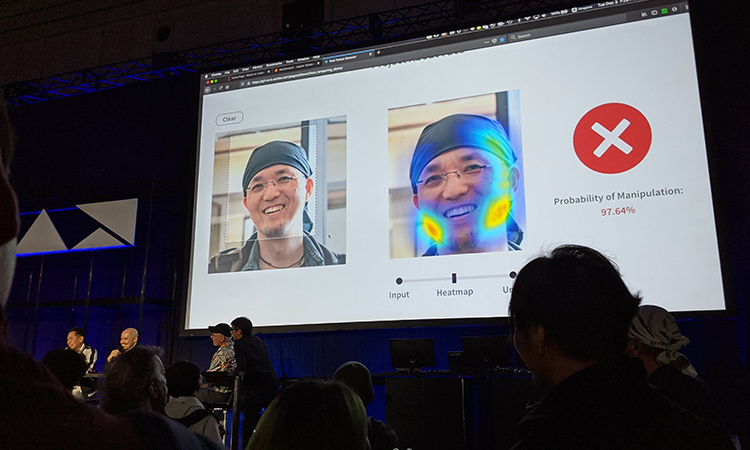
最後にBEER BASHに参加して、開発中の絶対加工見破る機能とか、元になる動画と絵を組み合わせてアニメーションにしちゃう技術とかの紹介を見ました。
まだまだできることってあるんですね。Adobe senseiすげぇ~ってなった一日でした。あと中島信也さんいると思ってなくてめちゃくちゃびっくりした。
そして抽選を待って(全然当たらなかった)
めちゃくちゃおいしいウインナーを食べてAdobeMaxは幕引きとなりました。


終了後は、飛び込みで登壇者の方々を含む打ち上げに参加させていただき、様々な人と交流することができました!
■AdobeMaxに参加して
Adobeのアプリケーションは素晴らしいですが振り回されないようにしたいなと感じました。
こういう使い方がありますよ。という新しい使い方を見ることで「こんなこともできそう!」という想像力がはたらき、つくりたいという気持ちが湧くんだと思います。
アプリケーションが使いたいから何かをつくるわけではなく、作りたいから使うんだよな~と再認識しました。


 Download
Download Contact
Contact




